
이 것을 explorer로 볼까요?
| 모리와 함께하는 홈페이지 만들기 |
모리와 함께 시작하는 나모웹에디터를 이용한 정말 기초적인 홈페이지 만들기
지금부터 시작하는 저의 <홈페이지 만들기 강좌>는 누구나 쉽게 시작할 수 있도록 할 것입니다.
먼저 홈페이지를 만들기 위해서는 홈페이지에 무엇을, 어떻게, 왜 등등 하고자 하는 내용과 목적
을 가져야합니다. 아무리 내용이 좋아도 목적이 뚜렷하지 않으면 사람들은 그 홈페이지를 잘 방
문하지 않습니다. 내용과 목적이 정해졌으면 홈페이지를 어떻게 구성할 것인가 디자인해야 합니
다. 그것을 웹디자인이라고 하지요. 기본적으로 페인트샵 프로 혹은 포토샵을 익혀두시는 것이 좋
습니다. 나중에 이미지를 편집하는데 많은 도움이 되지요. 초보자가 하기에는 페인트샵 프로가 좋
다고 하더군요. 이것은 쉐어웨어 다운받는 곳에 많이 있으니까 금방 얻을 수 있을 겁니다.
홈페이지를 만들기 위한 준비물은 1.웹에디터 2.html문서를 보기 위한 웹 브라우저 3.WS_FTP(계
정된 홈페이지 디렉토리에 자신의 파일을 올리기 위한 프로그램입니다.) 4.이미지 편집을 위한 페
인트샵 프로 혹은 포토샵이죠. 여기서 웹 브라우저와 웹에디터, WS_FTP는 꼭 있어야 합니다. 모
두 통신상에서 아니면 인터넷 상에서 다운받을 수 있습니다. 제가 추천하고 싶은 웹에디터는 나
모 웹에디터입니다. 하지만 4.2M의 커다란 용량이기때문에 다운 받는데 시간이 걸릴 것입니다.
그 대신 윈도우즈에 깔려 있는 "메모장"을 쓰셔도 괜찮아요. 태그(웹을 위한 명령어)를 기억하고
일일이 써야하는 번거러움이 있지만요.
전 주로 나모웹에디터를 이용하여 설명할려고 합니다.(좀 쉬워서 설명할 것도 없지만 ^^;) 물론
메모장을 이용한 방법도 설명하겠습니다.
아참~! 그리고 가장 중요한 것은 많은 사람들이 추천하는 홈페이지를 자주 방문하는 것입니다. 어떻게 만들었나 구경하고(홈페이지 상에서 오른쪽 마우스버튼 클릭하여 html보기를 선택합니다), 또 관리자에게 물어보고(보통 사람들은 질문을 받으면 친절하게 대답하여 줍니다.) 그럼으로써 자신의 홈페이지를 꾸며가는 것이지요.
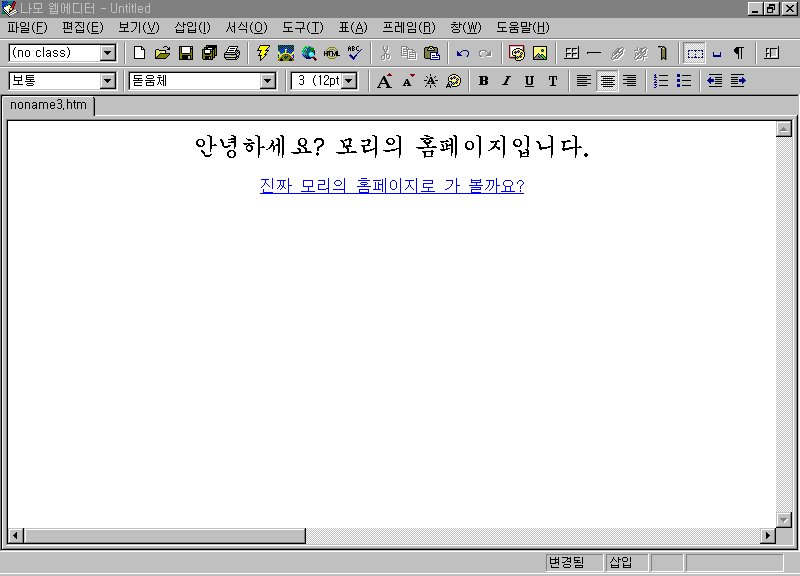
나모 웹에디터의 모양은 아래 한글과 비슷하여 쉽게 시작할 수 있을 것입니다.
그리고 이제 시작을 해 볼까요?
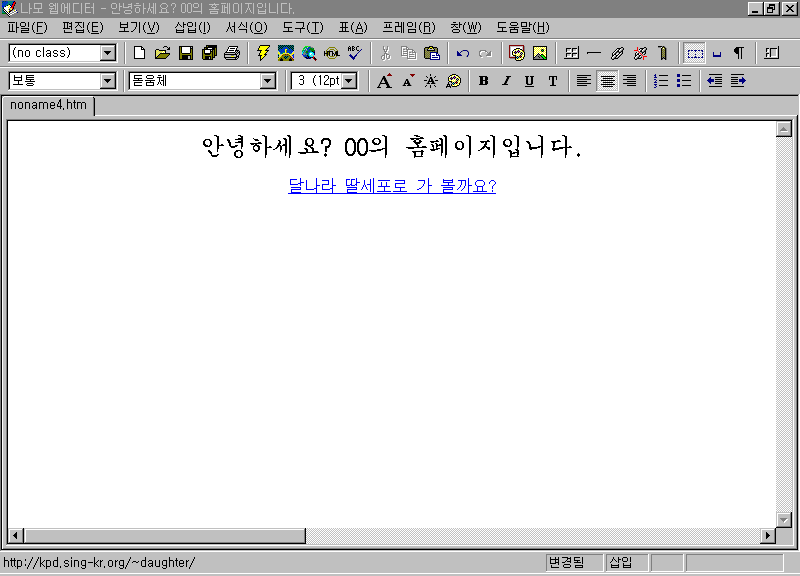
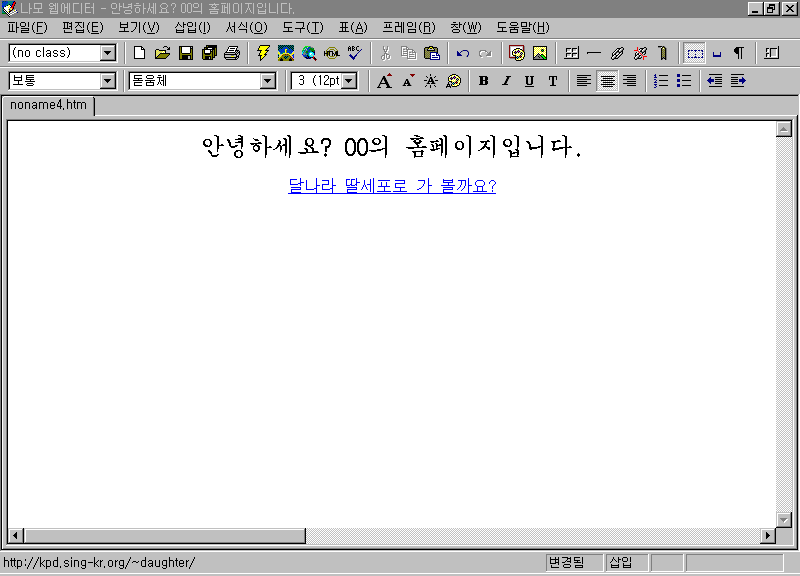
먼저 새 파일에 "안녕하세요? 00의 홈페이지입니다."라는 글을 궁서체로 글자 크기 18pt,가운데 정렬
하였습니다.
그리고 그 밑에 돋움체, 글자크기 13pt,그리고 가운데 정렬하여 "달나라 딸세포로 가 볼까요?"라는 말
을 적어놓았지요. 아랫 글을 블록지정하여 오른쪽 마우스를 클릭하세요. 그러면 팝업메뉴가 나올 것입니
다. 그 중에서 하이퍼링크 만들기를 선택했습니다. 그러면 주소(URL)에 달나라 딸세포의 주소
"http://kpd.sing-kr.org/~daughter/"를 적어놓았답니다. 그리고선 확인을 누르시면 끝~! 아랫처럼
요~~

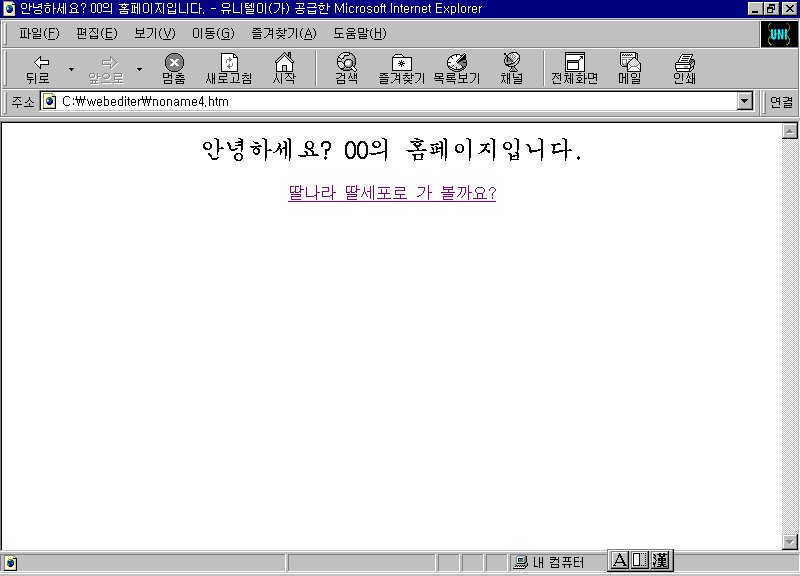
이 것을 explorer로 볼까요?

파란색 부분의 "달나라 딸세포로 가 볼까요?"라는 글자 위로 마우스를 가져갈 때 마우스 모양이 손바닥으로 바뀌지요? 그러면 다른 곳으로 이동할 수 있는 것입니다.
자 이것을 "메모장"으로는 어떻게 되는지 만드는지 봅시다.explorer에서 오른쪽 클릭하여 html보기를 합니다.
그러면 다음과 같이 나옵니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> <P align="center"><FONT face="궁서체" size="5">안녕하세요? 00의 홈페이지입니다.</FONT></P> |
맨 윗줄의 글은 이 문서의 HTML버전을 나타내는 것입니다.
html, head,title,body 태그는 꼭 필요한 태그입니다. 모든 html문서는 이것이 반드시 들어가지요. title태그안에는 제목이 들어갑니다. 그리고 body안에는 문서의 내용이 들어가지요. <a href="???">???</a>태그는 ???를 링크하는 태그입니다. 인터넷을 하다보면 이러저리 페이지를 이동하는 것을 보셨을 겁니다. 이 태그를 쓰지요.
자 오늘은 이것으로 끝내겠습니다.나모웹에디터는 한글로 써져 있기 때문에(다른 웹에디터는 영어였음 ㅠ.ㅠ) 아주 쉬워요. 그리고 빨리 나모웹에디터에 익숙해질려면 여기저기 눌러봐야합니다.
내일은 WS_FTP를 쓰는 법을 하겠습니다. 너무 쉽지요? ^^; 정말 쉬워서 돌 맞는 것 아닌가 모르겠네요...
모르는 것 있으시거나 혹은 더 알고프신 거 있으면 멜 주세요...gamory@shinbiro.com